Typography
Sneakerank has a dedicated options panel of its own, which lets you customize the styling of each part of your site to the finest detail. You can set the font style and size for the text.
Theme supports Google Font , Shopify Font and Custom Font
- In the theme editor (Customize), click Theme settings
- Locate Typography
- Make necessary changes
- Save
Typography is considered one of the essential components that impact the website's look and feel. It contains the following elements.
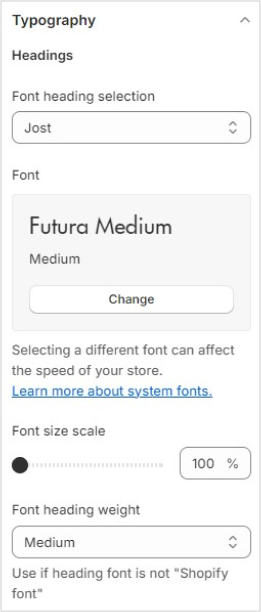
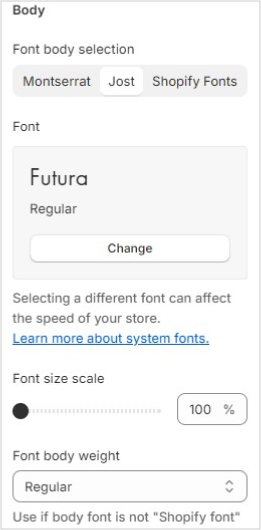
1. Headings and body text
You can either choose the existing fonts from the library or custom fonts. For the custom font, kindly follow the steps below:
Elements related to the font such as spacing, height, weight, etc. are adjustable.


You can also add other fonts form Google Font to the font heading selection by doing the following
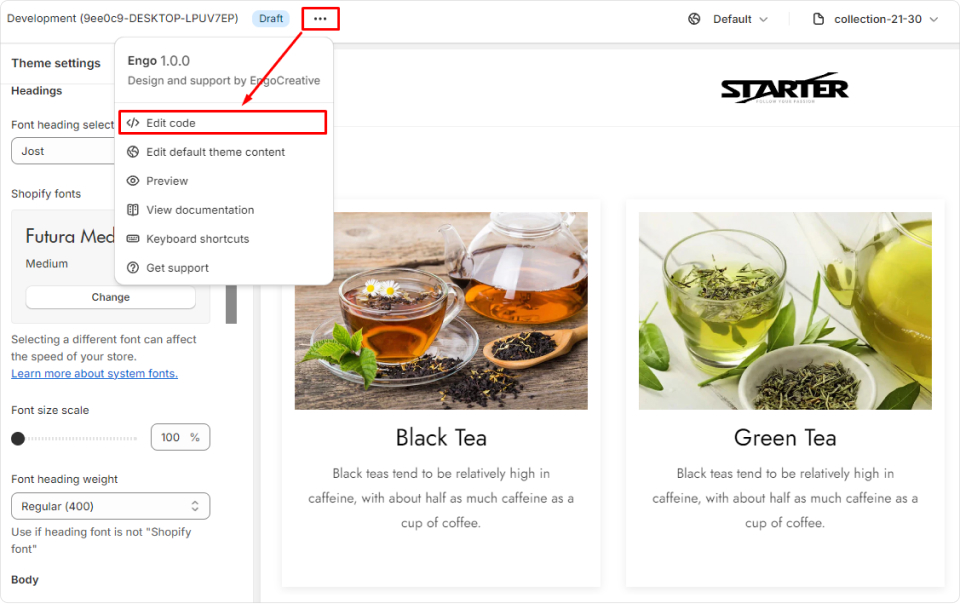
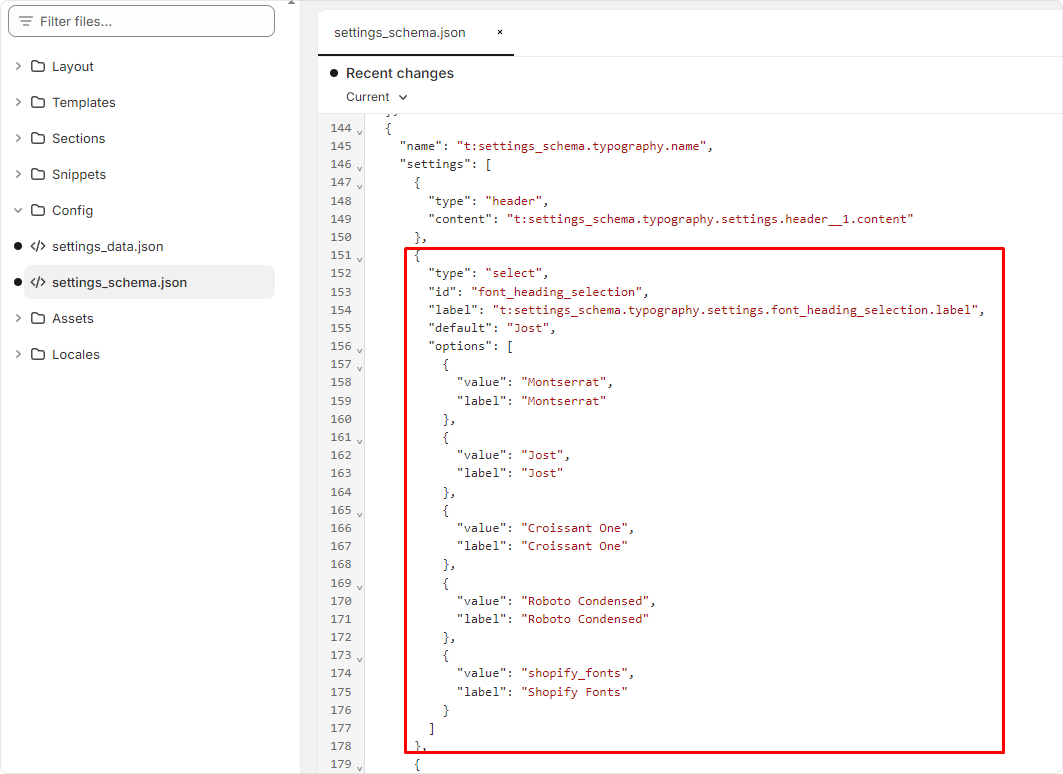
- In the customer choose edit code

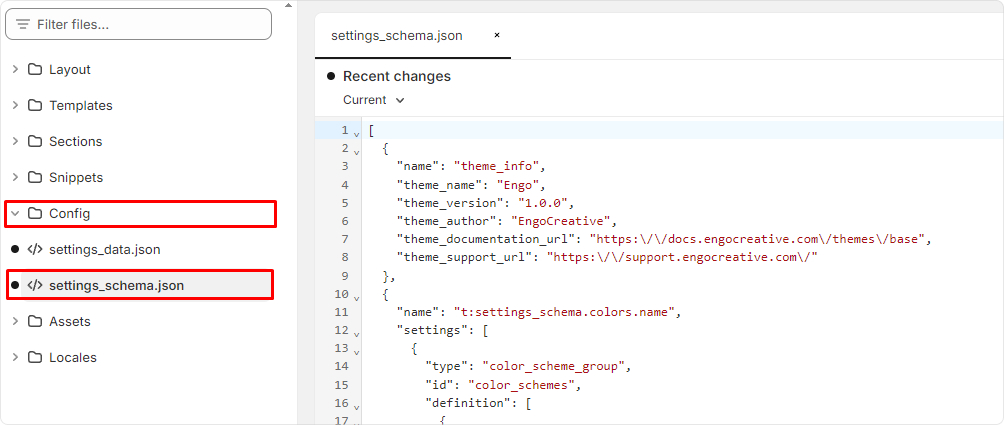
- In the Config choose
settings_schema.json

- Go to the
font_heading_selection

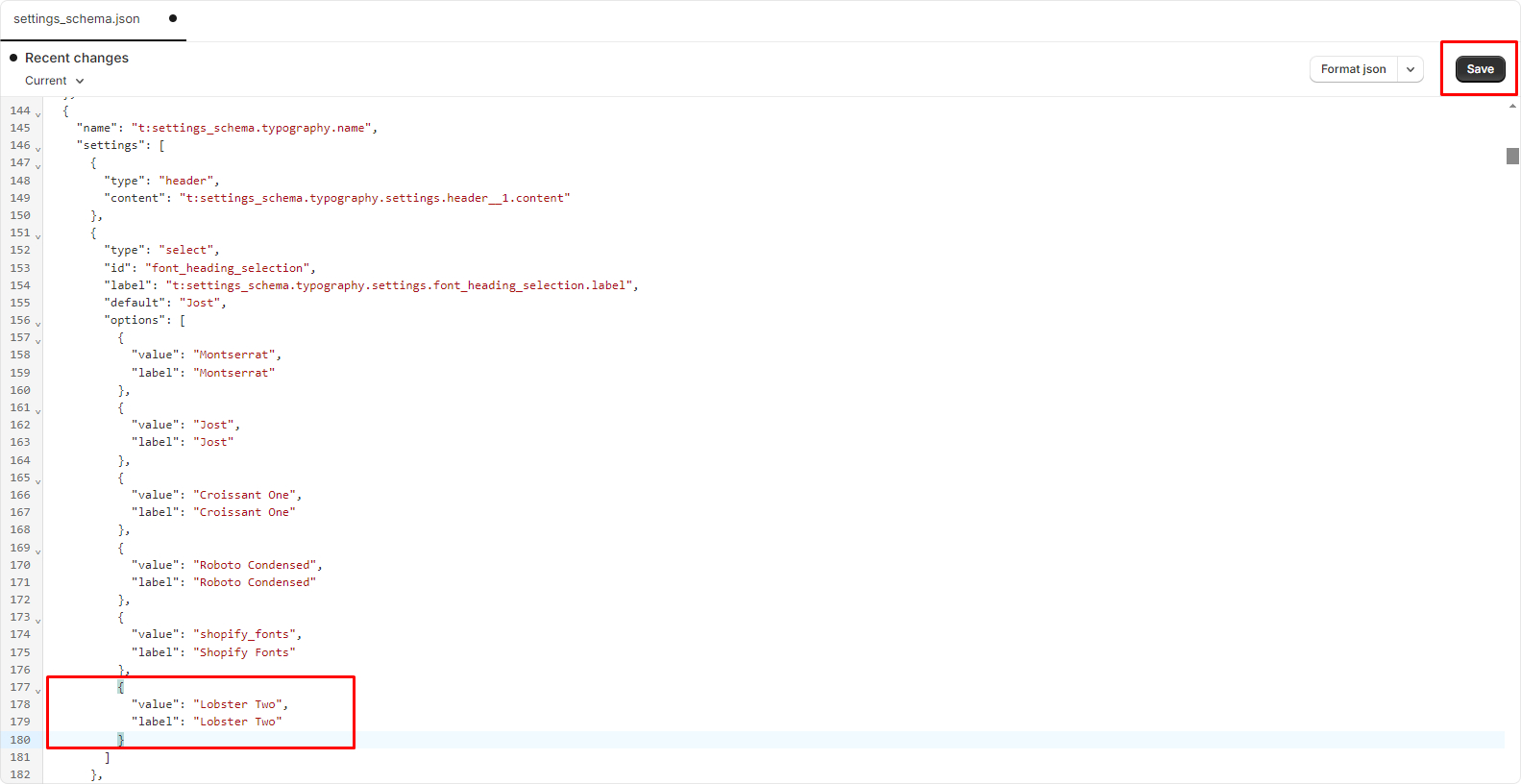
- Add font in here and save.

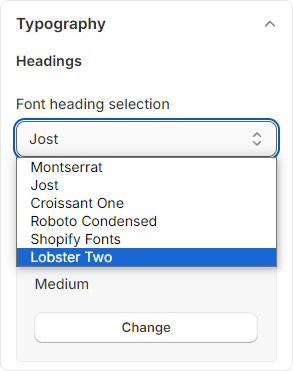
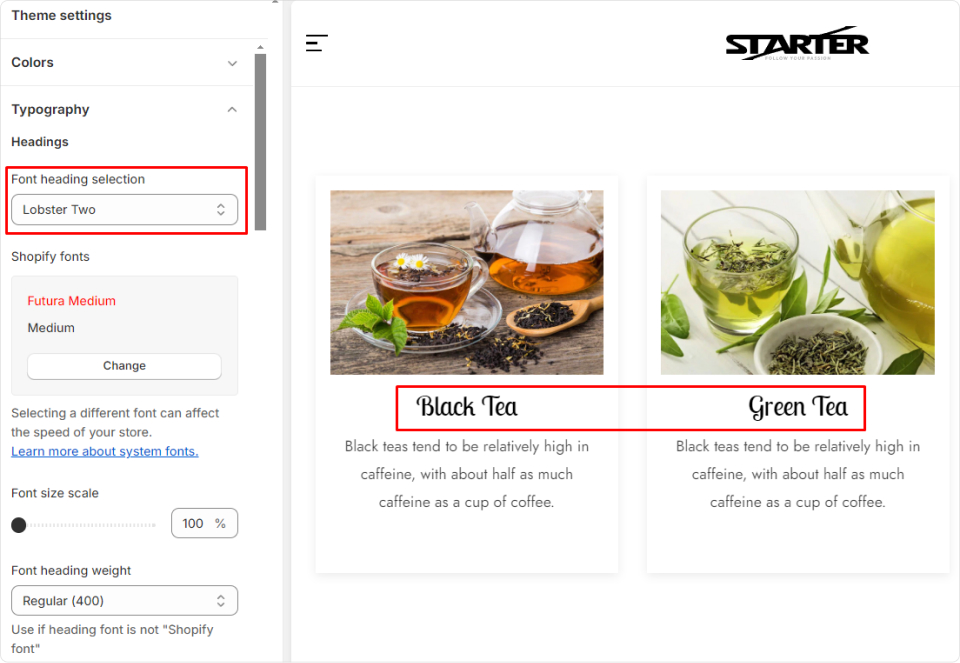
- In the Customer select Font heading selection


You can also add other fonts form Google Font to the Font body selection just like adding Google Fonts for font heading selection.
In the edit code, file settings_schema.json you need go to item "id": "font_body_selection" and add font in here
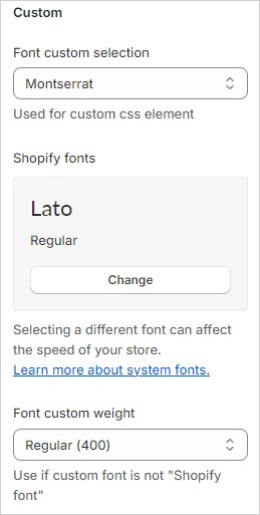
2. Custom
In addition to the body text and heading, the custom can also be flexibly configured.

You can also add other fonts form Google Font to the Font custom selection just like adding Google Fonts for font heading selection.
In the edit code, file settings_schema.json you need go to item "id": "font_custom_selection" and add font in here
