Color
Change the color scheme to match the website's look and feel
You can define different color schemes in your theme settings and apply the color schemes to different sections throughout your online store with a color scheme picker. A color scheme is a set of colors. Your theme has a set of default color schemes applied that you can change at any time in the theme editor. You can add your brand colors to ensure a cohesive application of your color palette across your online store. Please follow this link for more clearly about Color Scheme: Link
To customize color in our theme please follow the steps:
- In the theme editor (Customize), click Theme settings
- Locate Colors
- Make necessary changes
- Save

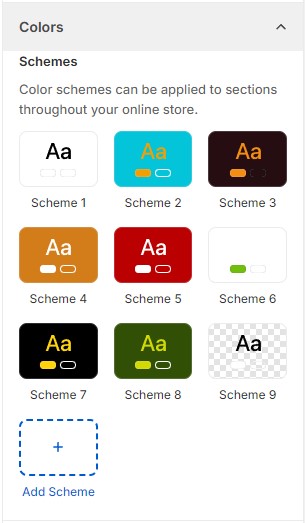
Color scheme
Please follow the document to change the colors on your store.
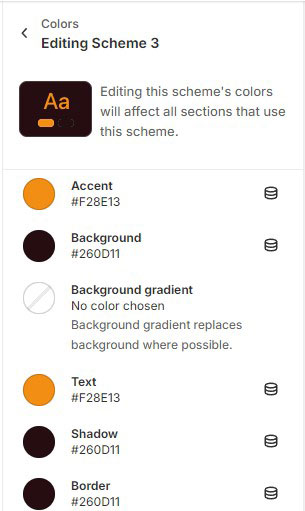
Accent: You can change the color when hover to Blog tilte, Add to cart button, Filter, Sortby,...
Site background: Your site background color
Text: You can change the text color of your store.
Shadow: Shadow color in your store.
Border: Border color in your store.

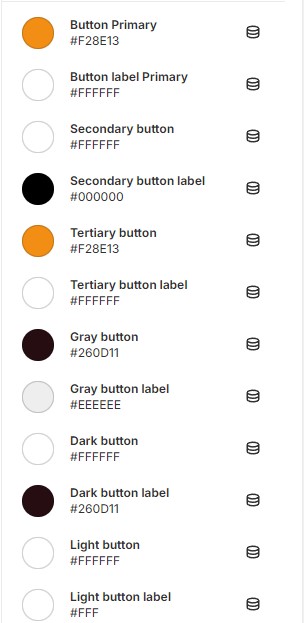
Button color
Change background and text color for all call-to-action buttons and button hover.
- Button primary: used for the most important or prominent action on your webpage (ex: "Submit" button on a form, "Buy Now" button on an e-commerce site, ...)
- Primary button: used for actions that are less important or serve as alternatives to the primary action (ex: a "Cancel" or "Reset" button in a form, ...)