Size guide
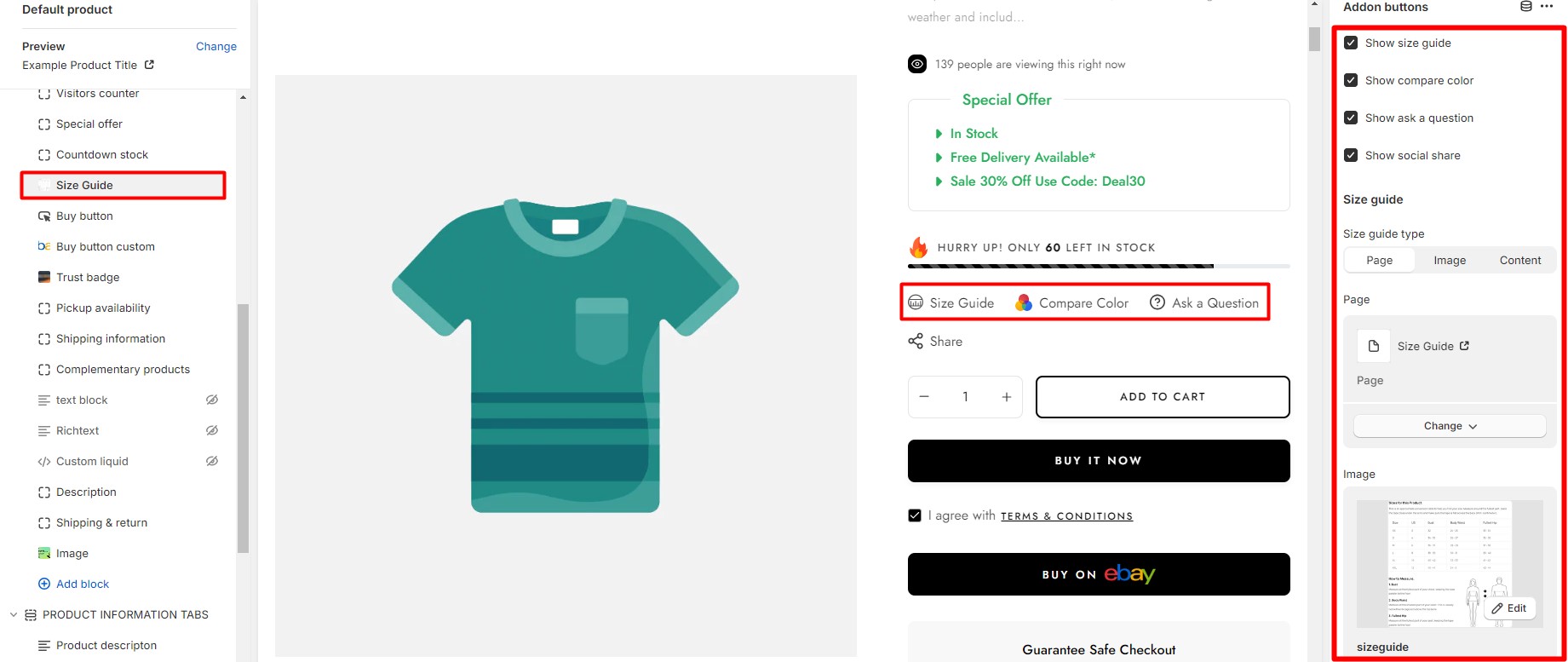
From Themes ==> Customize, go to the Product Page of your specified product.
- In the Product Information section, select "Add Block".
- Choose "Size guide".

Size guide
Helps customers determine the appropriate size to order, reducing the likelihood of returns due to incorrect sizing. Providing a size guide enhances the shopping experience for customers by enabling them to make more informed purchasing decisions, leading to greater satisfaction and potentially fewer product returns.

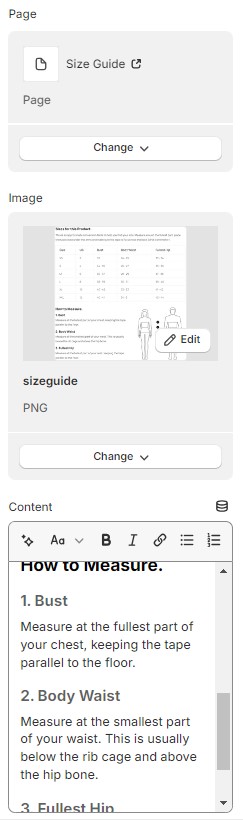
- You can choose size guide type: Page, Image, Content


- Create a new page with demo content
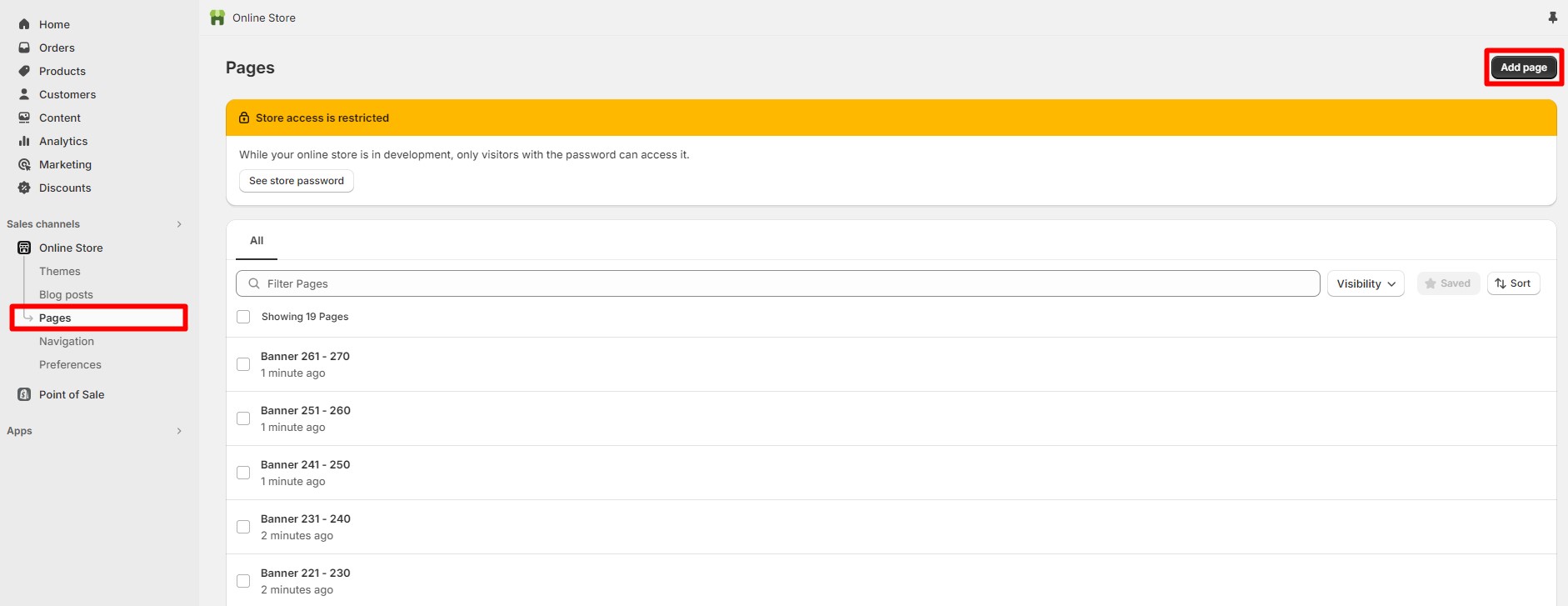
- Go to Pages
- Click to Add page and create cms pages as below:

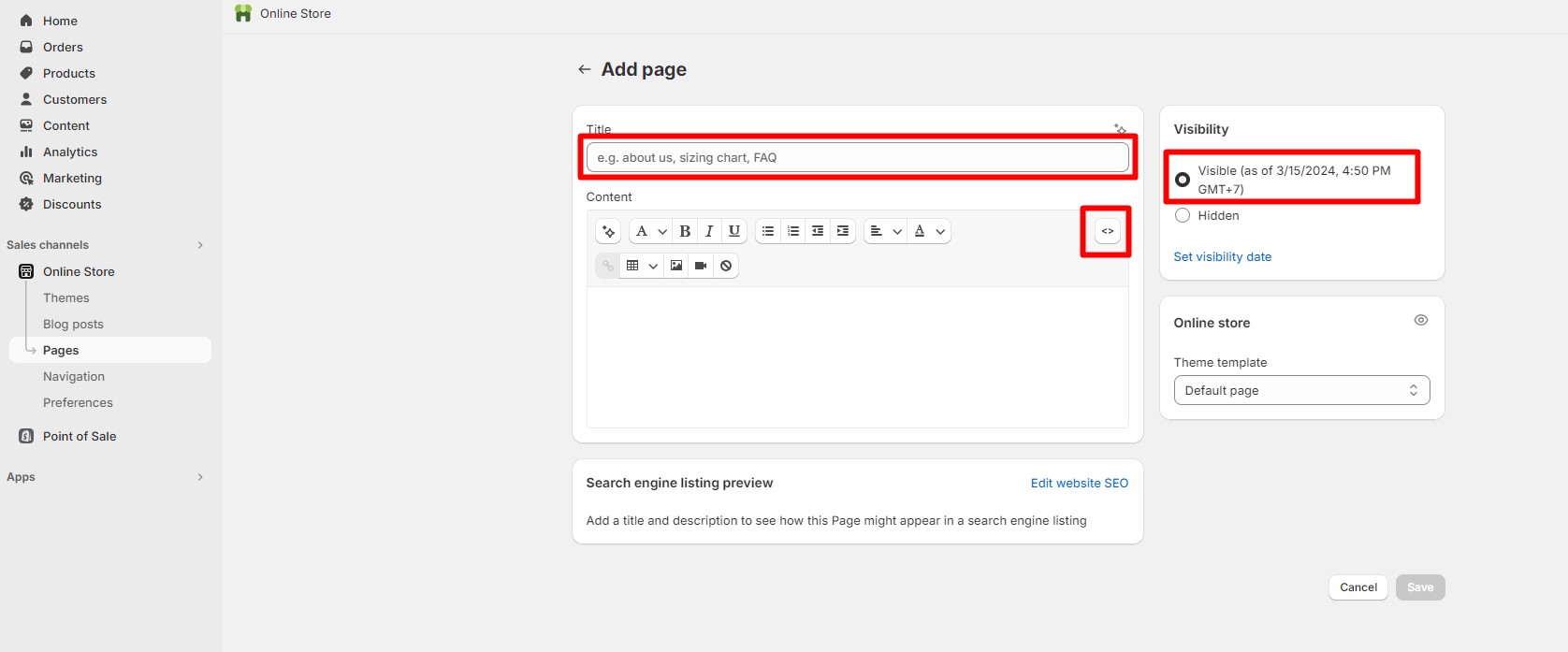
- Create new page:
- Title: Size Guide
- Visibility: Visible
- Theme template: Default page
- Click to block code icon to change to Show HTML: You need to change to Show HTML before copy template so that the content will be shown like our demo store
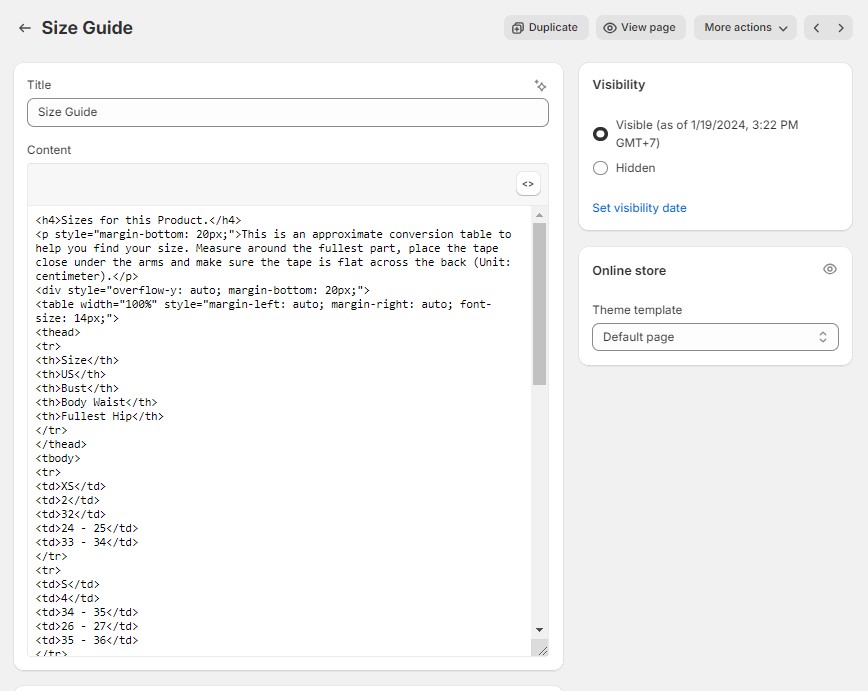
- Copy sample template below and paste to Content


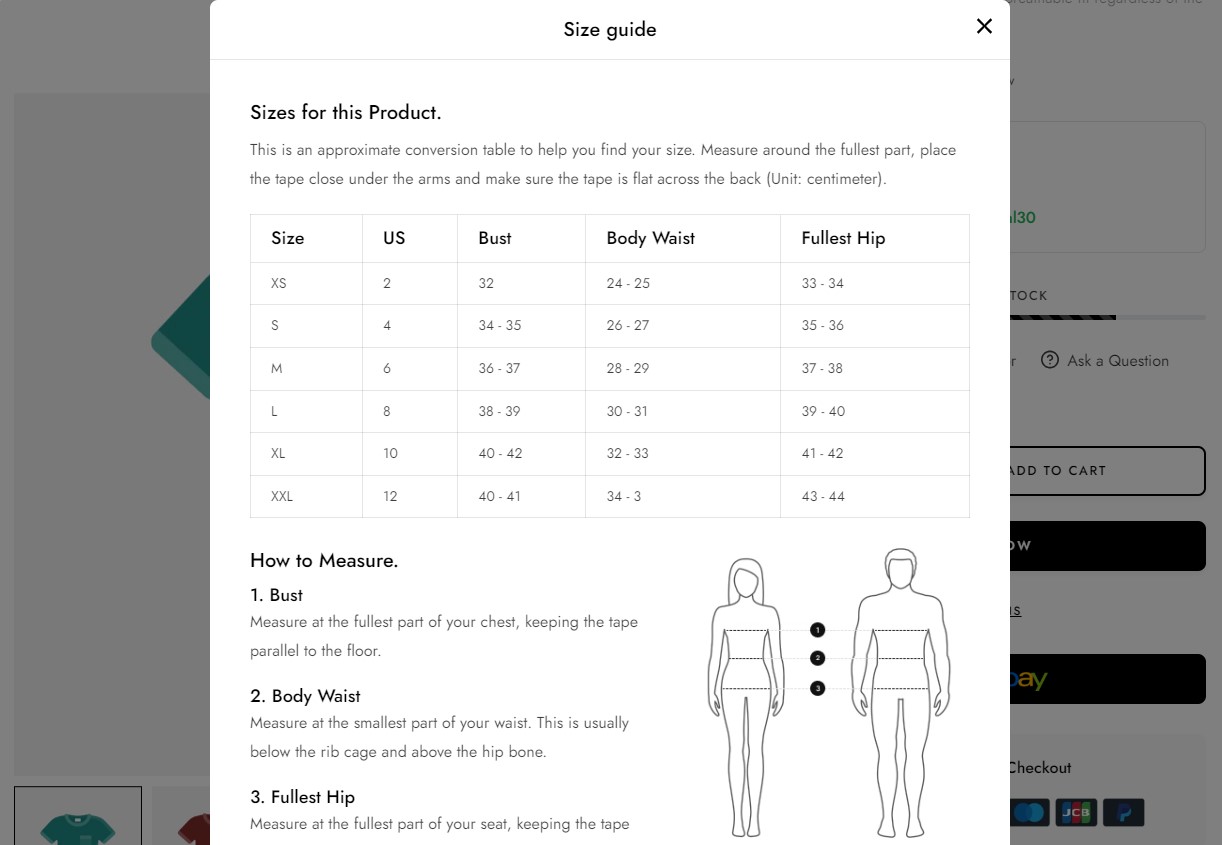
<h4>Sizes for this Product.</h4>
<p style="margin-bottom: 20px;">This is an approximate conversion table to help you find your size. Measure around the fullest part, place the tape close under the arms and make sure the tape is flat across the back (Unit: centimeter).</p>
<div style="overflow-y: auto; margin-bottom: 20px;">
<table width="100%" style="margin-left: auto; margin-right: auto; font-size: 14px;">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Bust</th>
<th>Body Waist</th>
<th>Fullest Hip</th>
</tr>
</thead>
<tbody>
<tr>
<td>XS</td>
<td>2</td>
<td>32</td>
<td>24 - 25</td>
<td>33 - 34</td>
</tr>
<tr>
<td>S</td>
<td>4</td>
<td>34 - 35</td>
<td>26 - 27</td>
<td>35 - 36</td>
</tr>
<tr>
<td>M</td>
<td>6</td>
<td>36 - 37</td>
<td>28 - 29</td>
<td>37 - 38</td>
</tr>
<tr>
<td>L</td>
<td>8</td>
<td>38 - 39</td>
<td>30 - 31</td>
<td>39 - 40</td>
</tr>
<tr>
<td>XL</td>
<td>10</td>
<td>40 - 42</td>
<td>32 - 33</td>
<td>41 - 42</td>
</tr>
<tr>
<td>XXL</td>
<td>12</td>
<td>40 - 41</td>
<td>34 - 3</td>
<td>43 - 44</td>
</tr>
</tbody>
</table>
</div>
<div style="--xs: 12; --md: 7;">
<h4>How to Measure.</h4>
<h5>1. Bust</h5>
<p style="margin-bottom: 20px;">Measure at the fullest part of your chest, keeping the tape parallel to the floor.</p>
<h5>2. Body Waist</h5>
<p style="margin-bottom: 20px;">Measure at the smallest part of your waist. This is usually below the rib cage and above the hip bone.</p>
<h5>3. Fullest Hip</h5>
<p style="margin-bottom: 20px;">Measure at the fullest part of your seat, keeping the tape parallel to the floor.</p>
</div>
<div style="--xs: 12; --md: 5;"><img alt="size-g" src="https://cdn.shopify.com/s/files/1/0665/6580/0183/files/size-g_600x600.jpg?v=1667383798"></div>
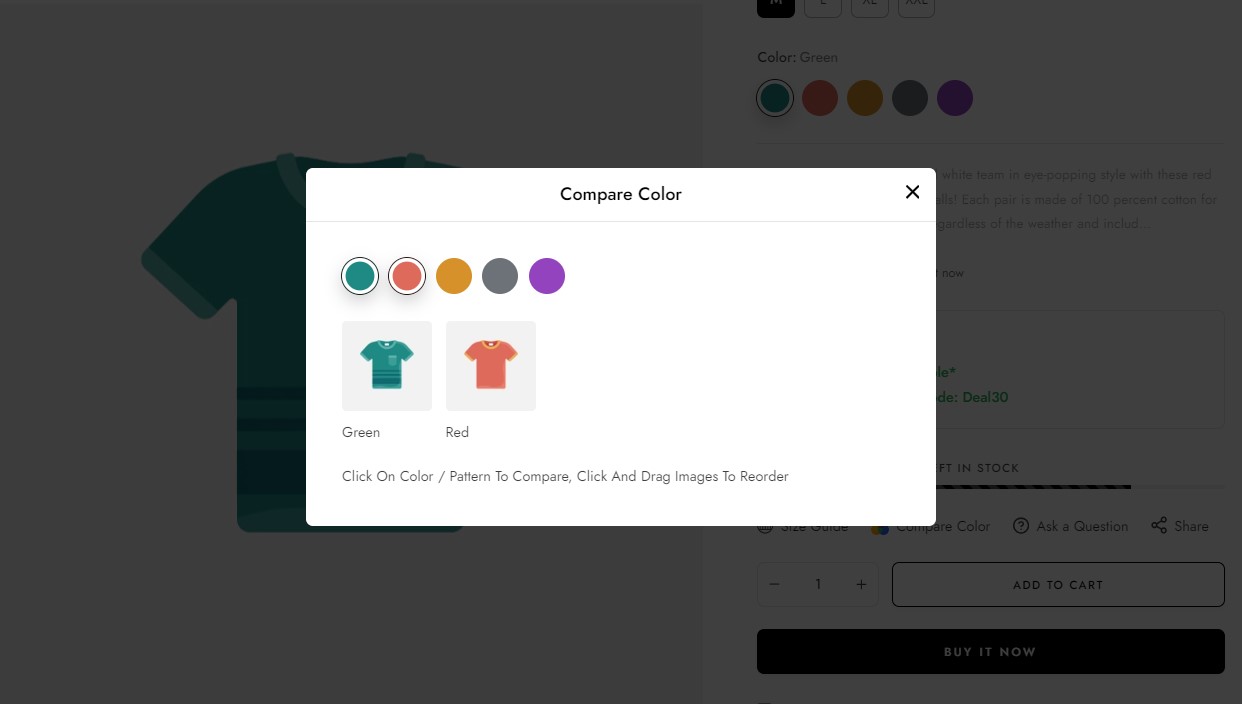
Compare color
Allow customers to compare different colors of the product before they decide to make a purchase. This enhances the online shopping experience and increases the likelihood that they will choose the desired color of the product.

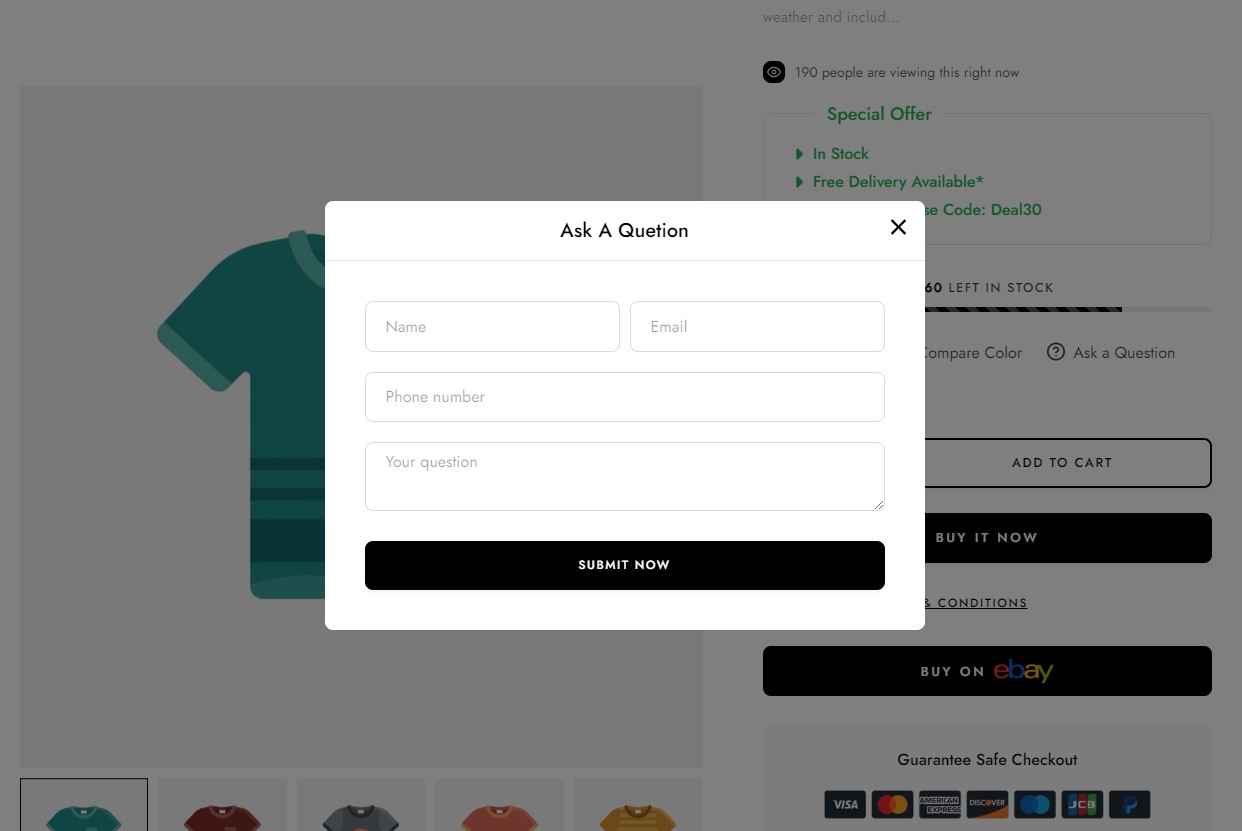
Ask a question
Allows customers to send questions to the store. Enhance your online shopping experience

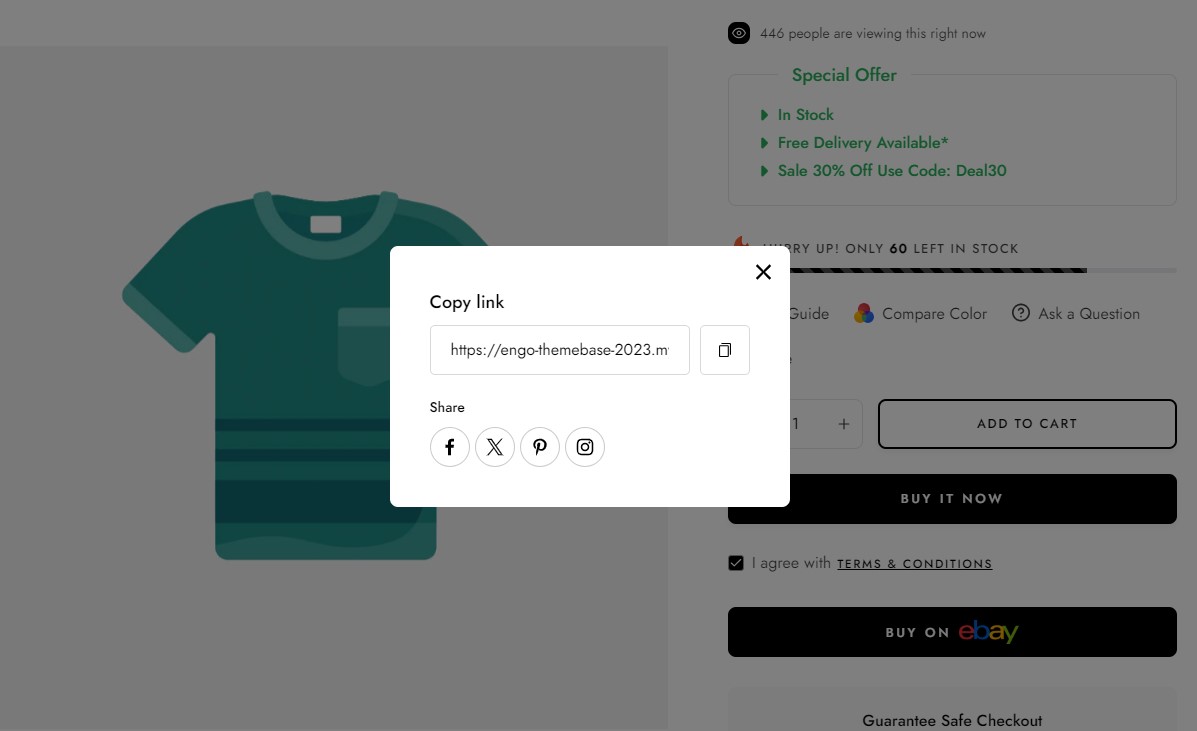
Social share
Allow users to share information about that product on social media platforms such as Facebook, Twitter, Instagram, and others. This can create a positive word-of-mouth effect and help increase sales.