Buy button
steps
From Themes ==> Customize, go to the Product Page of your specified product.
- In the Product Information section, select "Add Block".
- Choose "Buy button".
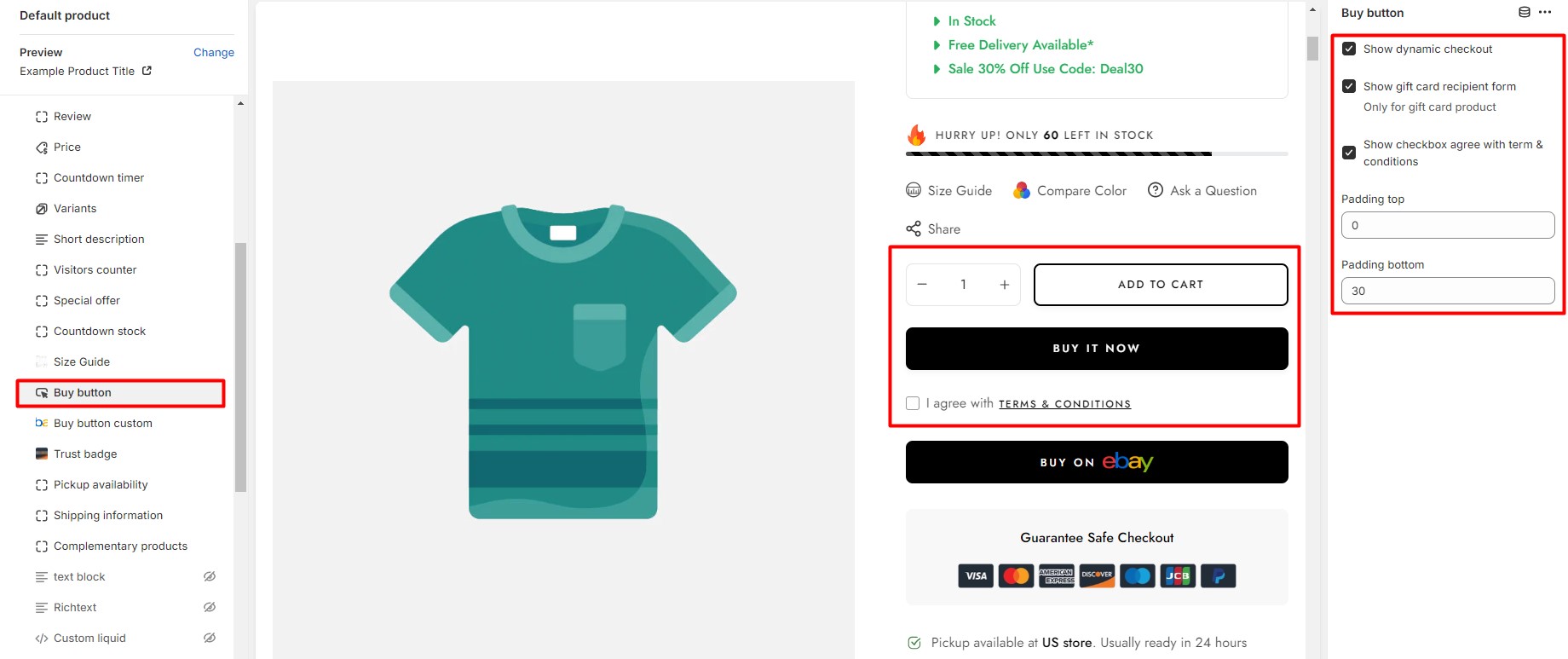
Settings buy button
- You can enable/ disable the "Show dynamic checkout button/ Show gift card recipient form/ Show checkbox agree with term & conditions".

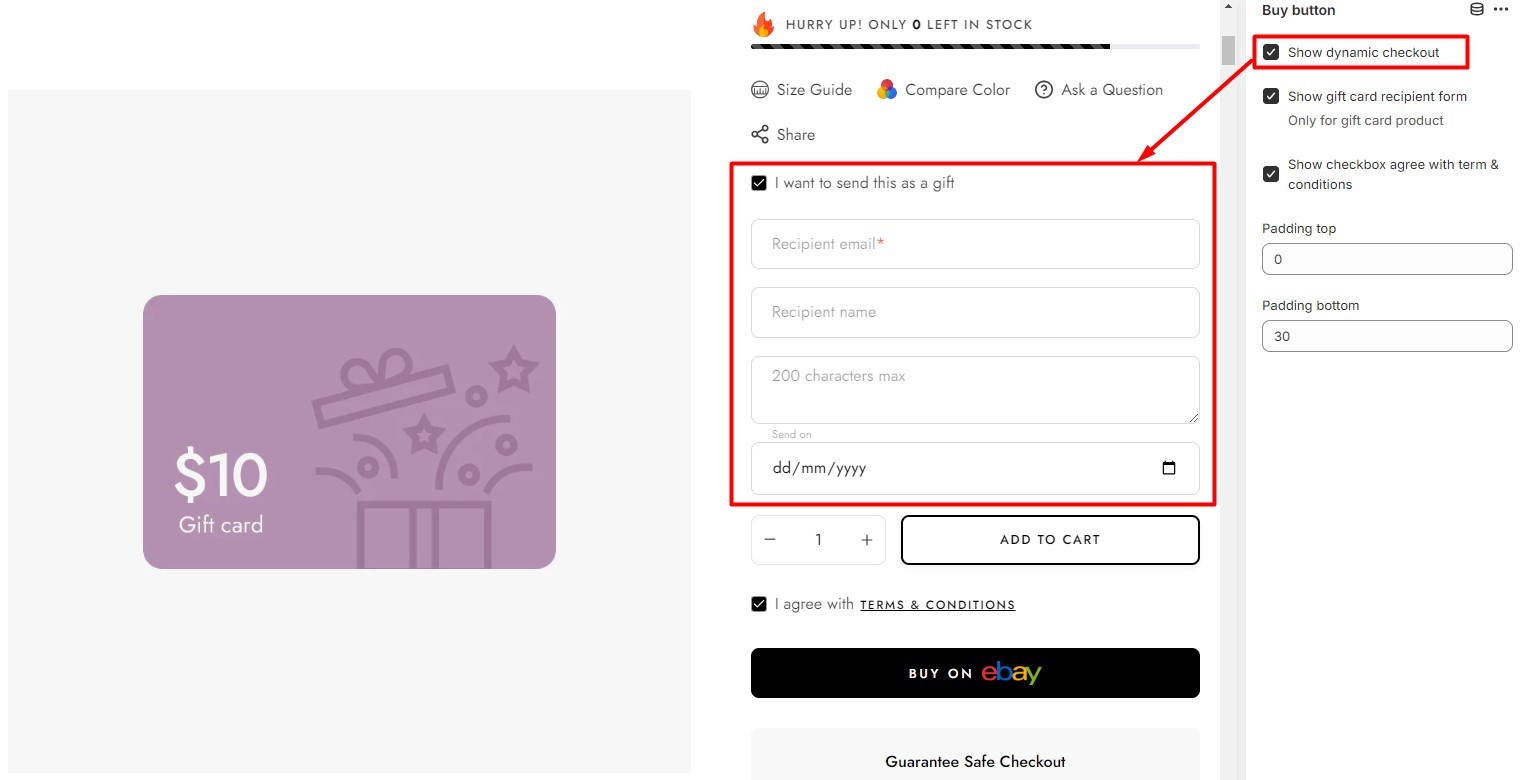
note
Show gift card recipient form only for gift card product

Term & conditions

Create term and conditions
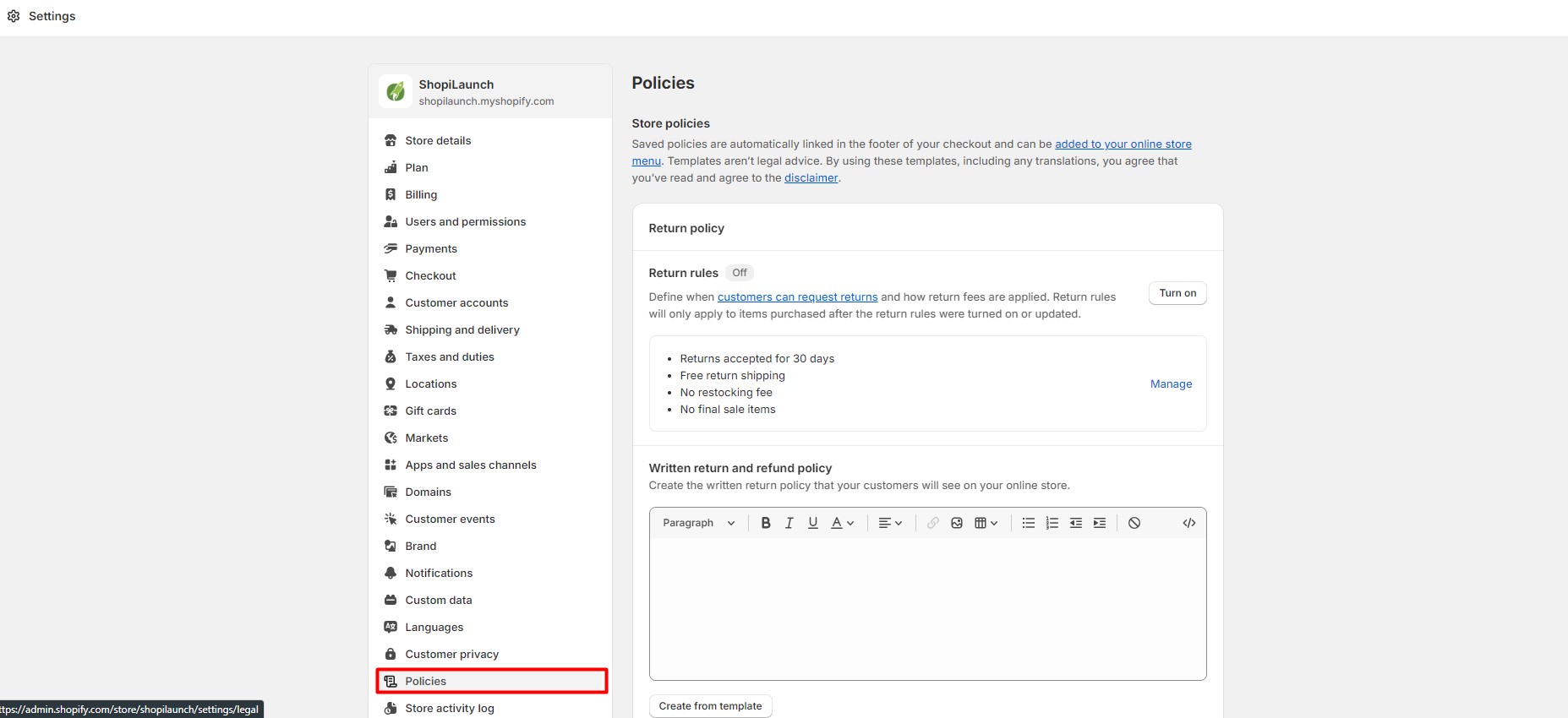
- Go to store settings
- Choose Policies and add the content that you wanna show on the Term & conditions
- Click to block code icon to change status into Show HTML
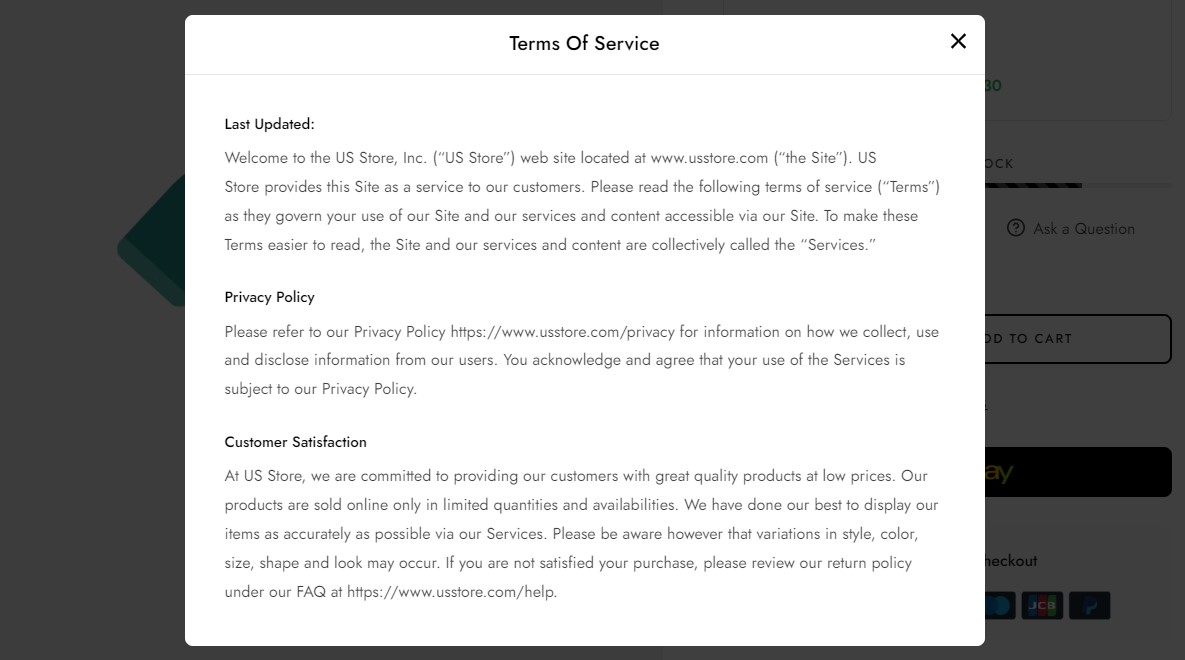
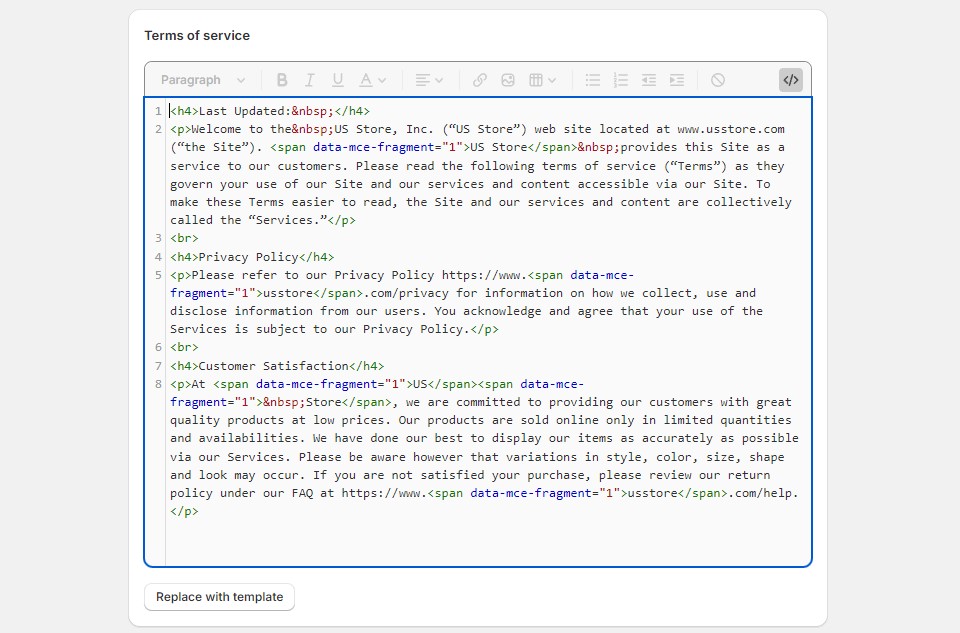
You need to change to Show HTML before copy template so that the content will be shown like our demo store - Copy sample template below and paste to Content


<h4>Last Updated: </h4>
<p>Welcome to the Your Store, Inc. (“US Store”) web site located at www.shopify.com (“the Site”). <span data-mce-fragment="1">Your Store</span> provides this Site as a service to our customers. Please read the following terms of service (“Terms”) as they govern your use of our Site and our services and content accessible via our Site. To make these Terms easier to read, the Site and our services and content are collectively called the “Services.”</p>
<br>
<h4>Privacy Policy</h4>
<p>Please refer to our Privacy Policy https://www.<span data-mce-fragment="1">shopify</span>.com/privacy for information on how we collect, use and disclose information from our users. You acknowledge and agree that your use of the Services is subject to our Privacy Policy.</p>
<br>
<h4>Customer Satisfaction</h4>
<p>At <span data-mce-fragment="1">US</span><span data-mce-fragment="1"> Store</span>, we are committed to providing our customers with great quality products at low prices. Our products are sold online only in limited quantities and availabilities. We have done our best to display our items as accurately as possible via our Services. Please be aware however that variations in style, color, size, shape and look may occur. If you are not satisfied your purchase, please review our return policy under our FAQ at https://www.<span data-mce-fragment="1">shopify</span>.com/help.</p>
- Section padding allows you to specify the space between the slideshow and the preceding or following sections, or both.
